Nos Mudamos ^^
esperemos qles guste, sigan visitandonos y dandonos sus opiniones y comentaroios ^^
el nuevo blog esta ahora en
Saludos y Suerte!!!!!!!!!
Saludos y Suerte!!!!!!!!!
on(release){mensaje.text = "Cargando Datos.";
_root.cargardatos();}
function cargardatos(){obj1 = new LoadVars();obj1.mensaje2 = men2.text;obj1.sendAndLoad("info.php", obj1, "POST");obj1.onLoad = function(){ mensaje.text = obj1.mensaje1;mensaje2.text = obj1.mensaje2; }}
$meenviaste = $_POST['mensaje2'];print "&mensaje1=Mensaje Recibido Desde PHP&&mensaje2=$meenviaste&"?>
METODOS | DESCRIPCION |
| SharedObject.clear() | Resetea toda los datos del objeto y elimina este objeto. |
| SharedObject.flush() | Obliga a escribir los datos enviados por el usuario en el objeto. |
| SharedObject.getLocal() | Busca y carga el objeto indicado en la maquina del usuario. |
| SharedObject.getSize() | Obtiene el tamaño actual del objeto compartido, expresado en bytes. |
PPROPIEDADES | DESCRIPCION |
| SharedObject.data | Sirve para llamar a los datos guardados. |
En el siguiente ejemplo veremos q si guardamos los datos... y actualizamos la pagina automaticamente nos llevara a la parte donde a estan los datos..., pero si cerramos (en el swf) y actulizamos, como no hay datos se queda ahi...., este sharedobject si dejas losdatos sin cerrar permaneceran ahi po siempre :)
Weno ahora para aprender a usar esta clase, creareos desde 0 en este tutorial flash este ejemplo.. :D
1.-En el primer frame de nuestra pelicula colocamos 2 cuadros de texto, selecionamos el primero y en el panel de propiedades (Ctrl+F3) le ponemos de tipo "Input", con nombre de instancia "usuario" y el otro "input" nombre de instancia "pass".
2.- ahi mismo (primer frame) dibuja un circulo o lo q quieras... y lo conviertes en Boton (seleconas tu figura, presionas F8, elijes boton y le pones cualquier nombre...), luego lo selecionas y en el panel de propiedades (Ctrl+F3) le pones nombre de instancia "entrar_btn"
3.- Ahora creas una nueva capa y la llamas AS (en esta pondremos lso codigos para no reborujarnos..), selecionas el primer frame abres el panel de acciones (F9) y escribes el sig codigo:
stop();
nuevo_so = SharedObject.getLocal("Usuario");
if(nuevo_so.data.user == undefined && nuevo_so.data.pass == undefined){
trace("No Hay Datos");}
else {trace("Si Hay Datos");
gotoAndPlay(2);}
//Funcion Del Boton-----------------
entrar_btn.onRelease = function(){
nuevo_so.data.user = usuario.text;
nuevo_so.data.pass = pass.text;
nuevo_so.flush();
gotoAndPlay(2);}
Explicacion: Detenemos la pelicual en ese frame,- creamos un nuevo SahredObject y lo llamos "nuevo_so", buscamos el archivo llamado "usuario", luego decimos: Si!! nuestro sharedObject (nuevo_so) .data.user (osea q llamamos al dato "user"), es igual a undefined (no definido) y el dato pass tampoco esta definido, nos muestra q no hay datos, pero si estos dos datos si existen entonces!! (else) nos manda al frame2.
Lafuncion del Boton: Al presionar el btn a nuestro sharedobject (nuevo_so) le asigna un dato llamada user como ven este dato es el texto q tengamos en nuestra caja de texto "usuario".. y lo mismo asigna otro datao llamado "pass" con el texto de la caja "pass", y obligamos a q grave (Flush) estos datos en nuestro SO(sharedObject), y luego de grabar nos manda al frame 2.. :D
Hasta aqui todo bien no??, esta siendo claro??, weno un repasa rapido, si en el objeto q cargamos ("usuario") hay datos guardados nos manda al frame 2 si no, os deja en el frame1, y cuando rpeionemos el btn de "entrar_btn", nos guarda los nuevos datos y nos manda al frame2.. ^^
Ahora q pasa en el frame 2 o.o... weno lo q ahremos ahi es cargar los datos en un campo de texto y listo ... :D
1.- Para esto creamos una nueva capa, nos vamos al segundo frame y presionamos F6 (para crear un keyFrame), en ese segundo frame creamos un campo de texto tipo "dinamico", con nombre de instancia "datos" (esto se hace en el panel de propiedades [Ctrl+F3]).
2.- En esta misma capa hacemos otro boton (dibujamos uan forma, selecionamos, F8, tipo boton y con cualquier nombre...), y le ponemos cmo nombre de instancia (en el panel de propiedades) "cerrar_btn".
3.- y en la capa AS, en el frame 2 presionamos F6, y en ese keyframe (el segundo), abrimos el panel de acciones (F9), y escribimso el sig codigo..
stop();
usuario = nuevo_so.data.user;
pass = nuevo_so.data.pass;
datos.text = "Bienvenido "+ usuario + ". Tu Clave Es: "+ pass;
cerrar_btn.onRelease = function(){ nuevo_so.clear(); gotoAndPlay(1);}
Explicacion: Detenemos la pelicula, llamamos a los datos del SharedObject, y los asignamos a unas variables "usuario" y "pass".., luego a la caja de texto "datos" le asignamso el texto "Bienvenido "+ usuario + ". Tu.....", donde usuario y pass son las variables q contiene los datos... :D, y por ultimo creamos una funcion para q al precionar el btn "cerrar_btn", nos maden al frame 1, y liempie y borre nuestro sharedobject!!, Listo :D!
Ok ahora prueben su pelicula (Ctrl+Enter), ahora les deve funcionar... :D!!
Weno nomas pues me queda decirles q esto puede tener un muy buen uso, se puede grabar datos de usuario para una web, o guardar el numero de imagen o pagina q estaba viendo asi al volver a entrar en la pag se cargue en esenumero, etc etc, ,uchas cosas... cuestion de echar a volar la imaginacion ^^
Weno Espero q les haya servido... y q no haya sido muy dificil :p
Cualquier duda o comentario,, dejen un comentario O.o xD
Saludos y grax por visitar e lblog!! :D! ^^
 2.- Ahora selecionamso este movieclip "fondo" y lo volvemos a convertir en otro MC de la misma forma(seleccionamos y F8), solo q ahora con nombre tooltip_mc y nombre de instancia igual "tooltip_mc".
2.- Ahora selecionamso este movieclip "fondo" y lo volvemos a convertir en otro MC de la misma forma(seleccionamos y F8), solo q ahora con nombre tooltip_mc y nombre de instancia igual "tooltip_mc".
3.- Damos doble click sobre el mc "tooltip_mc" para entrar a su linea de tiempo, creamos una  nueva capa (q este sobre la capa q tiene el mc "fondo"), y dibujamos un campo de texto masmomenos del mismo tamaño y alto.. (el tipo de letra colorr y tamaño como tu gustes).
nueva capa (q este sobre la capa q tiene el mc "fondo"), y dibujamos un campo de texto masmomenos del mismo tamaño y alto.. (el tipo de letra colorr y tamaño como tu gustes).
Selecionamos este campo de texto y en el pnale de propiedades (Ctrl+F3), le ponemos como tipo Dinamico, con nombre de instancia "tex" y q no sea selecionable...
4.- Nos regresamos a la linea de tiempo principal y arrastrmos todo nuestro MC "tooltip_mc" fuera del escenario...
5.- En la linea de tiempo principal, crearemos una capa nueva con nombre "AS", seleccionamos el primer frame de esta capa y abrimos el panel de acciones (F9), ahi colocamos este codigo:
function tooltip (texto){Explicacion: Creamos una funcion de nombre "tooltip" para q nos modifique el tooltip al llamar esta funcion, como ven esta tiene un parametro "texto" (es decir es un valor q recibira al ser llamada esta funcion),, primero nos dice q el MC "tooltip_mc" se empiese a arrastar, luego q este mismo MC sea visible, ademas le indicamos q dentro de ete mc al campo de texto "tex" le asigne la variable texto, q como ven es la q tiene como paramentro la funcion, le decimos q el campo de texto (tex) se ajuste automaticamente y por ultimo creamos una variable "largo" q contiene el largo del camp ode texto (_width) y le asignamos ese mismo largo al mc "fondo". :).
_root.tooltip_mc.startDrag(true);
_root.tooltip_mc._visible = true;
_root.tooltip_mc.tex.text = texto;
_root.tooltip_mc.tex.autoSize = true;
largo = _root.tooltip_mc.tex._width;
_root.tooltip_mc.fondo._width = largo+2;}
function resettool(){stopDrag();
_root.tooltip_mc.tex.text = ""
_root.tooltip_mc._visible = false;
_root.tooltip_mc._x = -300 }
Como ven creo q ya van entendiendo, lo unico q falta hacer es llamar a esas funciones, cuando el mouse se ponga sobre un btn o mc se llama a la funcion "tooltip" y cuando se sale de este MC resetea el tooltip "resettool". Eso lo hacemos colocando los singuiente codigos a un MC o Btn q creamos..
1.- Dibujen un circulo, lo selecionan y presionan F8, lo convierten en "Boton" con cualquier nombre...
2.- Lo selecionana y en el panel de accines (F9) pegan el siguiente codigo..
on(rollOver){ _root.tooltip("El circulo"); }
on(rollOut){ _root.resettool(); }
Explicacion: Al pasar sobre este btn(RollOver), se llama a la funcion "tooltip" y se le pasa el texto q queremos q muestre. Al salir del area de este btn (RollOut) llamamos a la funcion "resettool".
Weno con eso hemos terminado... Creo q aveces explico demasiado.. xD asi q ya los proximos tutos em voy a ir acortando pasos (como cuando explico como hacer un MC :P)..
Espero q les sirva.. y estudien un poco los codigos si es necesario.. experimenten y demas ^^
Esperamos sus comentarios sugerencias y todo O.o suerte!!!! :D!



 5.- Ahora se meten al mc "contenido_mc" osea el mc donde va el cuerpo del texto.. crean una nueva capa y ahi dibujan una caja de texto del tamaño del rectangulo, igual q la enterior pero esta si se puede Seleciona, es Multiline y el nomre de variale va a ser "contenido".
5.- Ahora se meten al mc "contenido_mc" osea el mc donde va el cuerpo del texto.. crean una nueva capa y ahi dibujan una caja de texto del tamaño del rectangulo, igual q la enterior pero esta si se puede Seleciona, es Multiline y el nomre de variale va a ser "contenido".
6.- Por ultimo ··· Al MC "contenido_mc" le ponen nombre de instancia "contenido_mc" (selecionan el mc contenido_mc y en el panle de propiedades [Ctrl+F3] en donde dice instance name escriben "contenido_mc").
7.- Listo!! ya quedo la ventana.. y ahora q creen o.o??, limpian su linea principal, es decir borran todo lo q tengan.. TODO (tambien la ventana). Ahora abren la libreria(F11) buscan su movie clip "ventana" y le dan clik derecho, presionan en "linkage" (linkear) y ahi lo ponen asi...  Esto nos deja trabajar con AS el mc ventana. asi podremos colocarlo en el campo cuando sea llamado...
Esto nos deja trabajar con AS el mc ventana. asi podremos colocarlo en el campo cuando sea llamado...
Los Codigos!!!
ok Sigue lo weno.. los codigos... en verdad son sencillos asi solo sigan paso apaso comolo han estado haciendo ^^
En su primer frame peguen este codigo:
i=1
maxima = 2
function crearventana(titulo,contenido){
_root.attachMovie("ventana","ventana"+i,i);
_root["ventana"+i]._x = 150;
_root["ventana"+i]._y = 30;
_root["ventana"+i].titulo = titulo;
_root["ventana"+i].contenido_mc.contenido = contenido;
i++
maxima = i+10}
Explicacion: la funcion crearventana tiene dos parametros q son el titulo y el contenido, estos parametros los recibira cuando llamemos al afuncion (mas adelante veremos como), luego coloca una copia de nuestro mc ventana, lo renombre ventana+i osea ventana1 y lo pone en la profundidad i osea 1. lo coloca en las coordenas 150-150, y le asigna los parametros a las variables de los compos de texto... por ultimo le aumenta 1 a la variable i, para q la proxima ventana no este ni en la misma profundidad ni tenga el mismo nombre.. Se entiende?? creo qsip, igual lo mejor es q experimenten es la mejor forma de aprender ^^
Ahora en la libreria(F11) buscan el mc "ventana" y le dan click derecho y en "edit" , ahi selecionan el mc "titulo_mc" (osea el rectangulo chico) y se van al panel de acciones (F9) y pegan el siguiente codigo:
on (press) {Explicacion: Al precionar este mc, empesra a arrastrar todo el Movie clip Ventana (_parent = anterior a este [masomenos.. xD]), ademas cambia la profundidad de el mc ventana a la maxima (esto para q se ponga arriba de las demas ventanas), y al soltar el click dejara de arrarstrarlo.. Mas Sobre start y stop drag ACA
_parent.startDrag();
_parent.swapDepths(_root.maxima);}
on (release) { stopDrag();}
on(release){ this.removeMovieClip()}Explicacion: Al presionar Remueve ese movieclip....
on(release){ _parent.contenido_mc._visible = false;
gotoAndStop(2); }
on(release){ _parent.contenido_mc._visible = true;
gotoAndStop(2); }
_root.crearventana("Aca El titulo","Contenido de la ventana. Wenas o.o");Explicacion: Llama a la funcion crearventana y le pasa los parametros (Titulo,Contenido).
on(Release){
_root.crearventana("Aca El titulo","Contenido de la ventana. Wenas o.o");}
METODO | FUNCION |
| ContextMenu() | Proporciona el control de los elementos del menu contextual de Flash Player. |
| ContextMenuItem | Se utiliza para crear elementos de menu personalizados y visualizarlos en el menu de Flash Player. |
| hideBuiltInItems | Oculta los elementos origiales del menu de Flash Player . |
| customItems | Se utiliza para añadir, eliminar o modificar los elementos creados con "ContextMenuItem" al menu de FP. |
| menu | Agrega el objeto "ContextMenu" a la ruta indicada. |
menu = new ContextMenu();Explicacion: Primero creamos un nuevo "contexMenu" q llamamos "menu". Luego creamos un nuevo elemento (ContextMenuItem), el primer parametro ("Ir A muela-blog") es el texto q mostrara nuestro elemento en el menu.. y el segundo(pagmuela) es para llamar a una funcion del mismo nombre... despues de esto añadimos el nuevo item (customItems.push[push para añadir...]) Luego ocultamos los elements originales (menu.hideBuiltInItems();), se crea la funcion q sera llamada por este item(elemento), fijense q tiene el mismo nombre y su funcion es este caso es muy sencilla, llama a la url.. y por ultimo decimos q nos agregue este menu a la linea de tiempo principal.... :D!! prueben su pelicula y den click derecho sobre el escenario...
muelablog = new ContextMenuItem("Ir A muela-blog", pagmuela);
menu.customItems.push(muelablog);
menu.hideBuiltInItems();
function pagmuela(){ getURL("http://muela-blog.blogspot.com/", "_blank");}
_root.menu=menu;
menu_mc = new ContextMenu();
avanzar = new ContextMenuItem("Mover MC", mover);
menu_mc.customItems.push(avanzar);
menu_mc.hideBuiltInItems();
function mover(){_root.mi_mc._x += 10};
_root.mi_mc.menu=menu_mc
Weno la manera de utilizar esta encuesta es sencilla.. 1.-Primero se descargan el Zip de este link 2- El archivo encuesta.txt es donde se guardan lso votos.. asi q ese lo dejamos asi... (claro q ponemos todos en 0 primero :P)  6.- Listo !! :P, ya esta listo para ser usado.... :) Saludos y suerte!!!!! :) |
on(release){ retroceder("mi_mc");}
Y listo ahora pruben su pelicula :D!!! Facil no???function retroceder(ruta) {
ruta1 = ruta
cuadro = 1
if (cuadro<_root[ruta1]._currentframe) {
lado = "atras";}
function retrocede() {
if (cuadro!=_root[ruta1]._currentframe) {
if (lado == "atras") {
_root[ruta1].prevFrame(); }
} else { clearInterval(intervalo); }
updateAfterEvent(); }
intervalo = setInterval(retrocede, 70);}
on(release){ retroceder("mc1.mc");}


3.- Despues de presionar ok, selecionamos nuestro nuevo mc (clip2) y en el panel de propiedades(Ctrl+F3) le damso como nombre de instancia "clip2".
4.- Ahora crearemos el clip q moveremos,  primero creamos una nueva capa y en el primer frame de esta capa crearemos un circulo de 30px * 30px.
primero creamos una nueva capa y en el primer frame de esta capa crearemos un circulo de 30px * 30px.
5.- Lo Seleccionamso dando doble click sobre el y presionamso F8, lo convertimos en Movieclip, con el punto de registro en el centro y nombre "Clip1". (Como en el punto 2)
6.- Aora selecionamos es MC (clip1) y en el panel de propiedades la damos como nombre de instancia "clip1".
7.- Ahora vien la parte de codigos :), creamos otra capa y la llamamos AS, en esa capa seleccionamso el primer frame y abrimoc el panel de acciones (F9) y ponemos el siguietne codigo:
stop();
clip1inicioX = clip1._x;
clip1inicioY = clip1._y;
Explicacion: Detenemso la pelicual en ese frame (1), y creamos dos variables y cada una contendra las coordenas del clip1 en "x" e "y" respectivamente..
8.- Por ultimo selecionamos el clip1 (la bola) y abrimos el panel de acciones(F9) y pegamos el siguiente codigo:
on (press) {
startDrag(_root.clip1,
true);}
on (release) {
stopDrag();
if (_root.clip1.hitTest(_root.clip2))
{
_root.clip1._x = _root.clip2._x;
_root.clip1._y = _root.clip2._y; } else {
_root.clip1._x = _root.clip1inicioX;
_root.clip1._y = _root.clip1inicioY; }}
Explicacion: Al mantener presionado el clip1 empesamos a arrastrar (startDrag) el clip 1...
Asi de facil :)!!, claro q este es un codigo sencillo q se puede mejorar como por ejmplo para crear rompecabezas u cualquier otra cosa q les diga su imaginacion :P
Espero q les haya servido, y hast al proxima ^^!
Suerte!!

3 capas, una con el combobox otra con el movieclip contenedor y otra con el campo de tesxto.... Continuemos :P
5.- Ahora rellenaremos nuestro combobox, para esto ahora usaremos otra forma... "dataProvider" esto adhiere nuevos datos a nuestro combo desde un array..
Creamos una nueva capa y la llamamos "AS" y elejimos le primer frame de esta capa, en este frame pegan el sigueinte codigo, Esta facill... Este es el codigo..
losDatos =
["pc","pantalla","teclado","mouse","bocinas","impresora","scanner"];combo1.dataProvider = losDatos
Explicacion: Primero creamos un array(tabla de datos) q llamamos "losDatos" y le asignamos los textos de pc,pantalla,etc.... y por ultimo al combo1 lo llenamos (dataProvider) con los datos del array "losDatos" es senicllo.
6.- Ya con los datos en el combo lo sigueinte es crear el receptor(listenner) q invoque a la funcion cuando selecionemso algun dato del combo... Como?? como lo vimos en la parte 2 ^^.
en el mismo primer frame de la capa AS agregamos el siguiente codigo...
alcambiar = new Object();
alcambiar.change = function(){
contenedor.loadMovie("imgs/"+combo1.value+".jpg");
texto = _root[combo1.value]
}
Explicacion: Weno como vimos en la parte 2 primero se crea el objeto receptor (en este caso lo llamamos "alcambiar", luego le decimos q cuando cambie(selecione otro dato) haga una funcion, esta funcion lo q hace es en el clip "contenedor" cargar una pelicula q esta en la carpeta "imgs", y esta pelicula tiene el nombre de combo1.value (osea esto se refiere a el dato selecionado, podrai ser pc, pantalla,mouse, etc depende del q selecionen). Por ejmplo si seleciona pc entonces carga la pelicula q esta en imgs y se llama pc.jpg, Sen entiende???? super sencillo no?? y a la variable texto le asigna la variable _root.pc (en este ejemplo), mas adelante sabran q es esta variable _root.pc
y por ultimo solo queda hacer una cosa... agregar el listenner a nuestro combo y definir los textos de cada imagen , para esto usamos el sigueinte codigo..
Ahora se entiende??? recuerdan q al selecionar un dato se ejecuta la funcion de arriab?? y esta define la variable texto = a la variable _root.pc (_root.datoselecionado...), asi es, estamos indicando q el campo de texto con nombre de variable texto reciba lso datos de alguna de estas variables q acabmos de crear.. =O!! es super facill... solo piensenlo tantito y entenderan :D!combo1.addEventListener("change",alcambiar
contenedor.loadMovie("imgs/"+combo1.value+".jpg
//Creamos las variables con la informacion de cada imagen
pc = "Texto para la imagen pc"
pantalla = "Texto para la imagen pantalla."
teclado = "Texto para la imagen teclado."
mouse = "Texto para la imagen mouse."
bocinas = "Texto para la imagen bacinas."
impresora = "Texto para la imagen impresora."
scanner = "Texto para la imagen scanner."
7.- por ultimo devemos crear una carpeta donde esta nuestro swf, y a esa carpeta llamarla imgs, ahi dentro colocar una imagen con el nombre de los datos, serian pc.jpg, mouse.jpg, pantalla.jpg, etc etc
y ahora aunque no lo crean :P ya esta listo, den Ctrl+Enter y pruebn s pelicua ^^!!!!
Como siempre,, en casa de q no les funcione les recomiendo descargar el fla y revisarlos :).
Weno con esto acabamos, espero q les haya sido de ayuda aunque sea para meterse un poco en el mundo de los componentes... y solo queda esperar el sig tuto asi q revisen el lbog ^^
Suerte!!!
Evento | Descripción |
|---|---|
change | Se ejecuta cuando selecionamos algun dato. |
open | Se ejecuta cuando abrimos el componente. |
close | Se ejecuta cuando cerramos el component. |
itemRollOver | Se ejecuta cuando pasamos por encima de algun dato. |
itemRollOut | Se ejecuta cuando salimos fuera de algun dato. |
| scroll | Se ejecuta cuando utilizamos el scroll en nuestro componente. |
Explicacion del codigo: Primero creamos un nuevo objeto (q sera el receptor) y lo llamamos "alcambiar", luego a este objeto le asignamos el evento "change", y como vemos cuando este evento se realize sera llamda una funcion q nos mostrara en la pantalla la selecion q elejimso del combo....alcambiar = new Object();
alcambiar.change = function(evento)
{ trace(evento.target.value);};combo1.addEventListener("change", alcambiar);
Ahora prueben su pelicula (Ctrl+Enter) y selecionen alguna opcion de su combo... en pantalla deven recibir el nombre de su selecion... :)
ahora lo q les rresta es probar con los demas metodos... es la misma forma solo cambien el nombre del metodo. por ejmplo probemos con el metodo de "open"
alabrir = new Object();
alabrir.open = function(evento) {
trace("Me Abriste");
combo1.addEventListener("open", alabrir)
Ven!! es lo mismo solo cambien lso metodos :D!, solo resta decir q asi como un solo objeto receptor puede ser aderido a variso componentes... 1 componente puede recibir varios objetos receptores. Esto quiere decir q a un solo combobox le puede dar el metodo de "open" "close" "itemRollOver" etc etc :)!!
En el siguiente ejemplo vemos los 6 metodos aprendidos aqui :), Recuerden descargar el ejmplo en caso de q nos les resulte bien el ejmplo, para q lo chequen y vean com oes ^^
Suerte !! :)
 segundo articulo......
segundo articulo......
Espero q todo vaya bien :D, y continuare con este tuto en un rato mas, q ahora tengo q hacer unas cosas :S!! XD. En la siguiente parte veremos como crear los listenners (receptores) y como usarlos para poder manipoular nuestras combobox :D!, Como en el siguiente ejemplo ^^!
En este link encontraran la parte 2 de este tutorial donde aprenderemos a usar los listenners (receptores) para un mejro control de las combobox :D!
--ACA--
Saludos ^^
Esta marca, de la casa Daimler Chrysler, siempre se ha distinguido por sacar autos de calidad y con muchísimo estilo: sobrios, elegantes y obviamente costosos. 
Realmente de los carros no es que quiero hablar hoy sino de un sitio promocional de una de sus líneas de carros.
Realizado totalmente en Flash, es una demostración más que la creatividad no tiene límites y que el uso adecuado de este programa permite cosas fabulosas.
No se a ustedes pero a mi, definitivamente me impresionó su manejo de la imagen y su gran calidad creativa, además, una alta dosis de ActionScript….
Al igual q yo se quedaran con la boca abierta por semanas XD!! y les recomeindo q practiquen hasta q logren hacer cosas asi :D! ^^
Aca Esta La Web www.a-to-s.co.uk
Saludos :D! ^^
Ahora explicare los ejemplos 1-4, son muy faciles de usar y no se necesita nada mas q uan breve explicacionsita.. |
Lo primero es q creen un campo de texto statico, para esto lo unico q hay q hacer es  selecionar la opcion de texto, y presionar en el escenario, con esto crean un campo de texto, selecionan el capo de texto y abren el panel de propiedades (ctrl+F3), y selecionan "static text(texto statico)".
selecionar la opcion de texto, y presionar en el escenario, con esto crean un campo de texto, selecionan el capo de texto y abren el panel de propiedades (ctrl+F3), y selecionan "static text(texto statico)".
Ahora escriban algo.. lo q sea ^^ xD. 
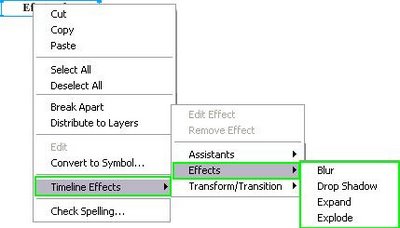
Denle clik derecho sobre el campo de texto y les apareceran varias opciones, se van a "Timeline Effects -> Effects -> Selecionen cualquiera de lso cuatro efectos.."
Asi de facil o.o, en los ejmplos de arriba veran q hace cada uno de estos cuatro ejemplos...., lo q haces en selecionar cualquiera y se abrira una ventana donde pueden modiicar algunas cositas muy sencillas y denle en preview para ver como va quedando..., al fianl solo den click a aceptar y listo :D! ^^. Supeor sencillo en verdad.. pruebenlos.
Efecto De Texto 5
Y ahora si, les explicare un poco el efecto 5, este en verdad no es un efecto q solo se pueda utilizar en un texto, sino es un efecto para un movie clip... y de lo unico q se trata es de un poco de motion Tween y AS2. Veamoslo..
Lo Explicare con un campo de texto, pero recuerden q puede ser usado con cualquier forma o cosa.
1.- Creen un campo de texto estatico con cualquier frase...
2.- Selecionenlo y presionen F8 en el cuadro selecionen MovieClip, pueden ponerle cualquier nombre, luego den click en aceptar.
 3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.
3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.
Ahora regresen a la linea de tiempo principal haciendo clik en "Scene 1" en la parte superior de la linea de tiempo.
4.- Denuevo en la linea de tiempo rpincipal faltan alguns cositas por hacer  asi q no se aburran O.o XD, primero selecionamos denuevo nuestro MC y en el panel de propiedades (Crtl+F3) le ponemos como nombre de instancia "logo".
asi q no se aburran O.o XD, primero selecionamos denuevo nuestro MC y en el panel de propiedades (Crtl+F3) le ponemos como nombre de instancia "logo".
5.- Ahora en la linea de tiempo princial crean una nueva capa, en esa capa se van al frame 31 y precionan F6 (para crear un key Frame), luego en esa capa dan F6 en los primeros 5 Frames (esto para crear 5 nuevos keyFrame´s), Ahora (no se reborujen....) en el primer KeyFrame (De los 5 q crearon al final) pegan el siguiente codigo:
duplicateMovieClip("logo", "logo2", -2);
En el segundo el siguiente codigo:
duplicateMovieClip("logo2", "logo3", -3);
setProperty("logo3", _alpha, 40);
En el tercero el siguiente codigo:
duplicateMovieClip("logo3", "logo4", -4);
setProperty("logo4", _alpha, 30);
En el cuarto el siguiente codigo:
duplicateMovieClip("logo4", "logo5", -5);
setProperty("logo5", _alpha, 20);
Por ultimo el quinto:
duplicateMovieClip("logo5", "logo6", -6);
setProperty("logo6", _alpha, 10);
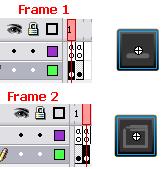
6.- Por ultimo, selecionan el frame 30 de la capa donde tienen el mc y presionan F6. Les deve quedar algo asi:
Ahora prueben su pelicula (Ctrl+Enter). y listo :D!!! ^^ (espero q si lo hayan podido hacer O.o XD, si no descarguen el fla para q lo revisen bien...).
Explicacion del efecto: mientras el mc "logo" se va moviendo con el motion tween, se va creando una copia de este en cada pocicion, cada una con un alpha menor para q paresca q desaparece.... simplemente eso ^^.
Y listo! :P, en verdad es muy sencillisisisismo este efecto pero talves algunos se les haga complicado, asi q si no les quedan bien descarguen el fla para q lo rebisen...
PD: cualquier duda o comentario no duden en postearlo aki mismo ^^
Saludos :D!



 cpa donde tienen el motion tween (q seria el fotograma clave del motion tween), y arrastran su figura hacia el punto final de la linea de guia, cuando esten sobre el final de la guia el objeto veran q se "pega" a ella, ahi sueltenlo....
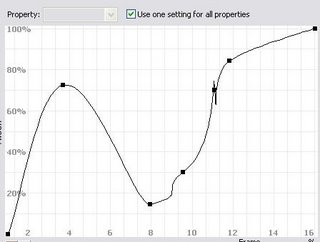
cpa donde tienen el motion tween (q seria el fotograma clave del motion tween), y arrastran su figura hacia el punto final de la linea de guia, cuando esten sobre el final de la guia el objeto veran q se "pega" a ella, ahi sueltenlo....  frame entre el primero y el clave de su motion tween y se van al panel de propiedades, ahi veran "ease" y "edit", pongan por ejemplo en ease el numero 50 y pruebn su pelicula (Ctrl+Enter), veran q el objeto comienza a moverse rapido y luego lento... Asi de simple :D!
frame entre el primero y el clave de su motion tween y se van al panel de propiedades, ahi veran "ease" y "edit", pongan por ejemplo en ease el numero 50 y pruebn su pelicula (Ctrl+Enter), veran q el objeto comienza a moverse rapido y luego lento... Asi de simple :D!