Efectos De Texto
Nivel: Principiante
Wenas wenas, e andado muy ocupado o.o (con al excuela :S!!!) pero me toy dando un tiempito pa el blog :) ^^ (ya era hora no XD!!! ).
Ahora vengo a mostrarles algunos de los efectos ya incluidos en las versiones de flash MX y posteriores (en mi caso es flash 8 ^^).
En el siguiente ejemplo los primeros 4 ejemplos estan creados con efectos ya incluidos en flash y el ultimo es uno hecho con un poquito de AS2 (ActionScript2)... q explicare mas adelante ^^.
Ahora explicare los ejemplos 1-4, son muy faciles de usar y no se necesita nada mas q uan breve explicacionsita.. |
Lo primero es q creen un campo de texto statico, para esto lo unico q hay q hacer es  selecionar la opcion de texto, y presionar en el escenario, con esto crean un campo de texto, selecionan el capo de texto y abren el panel de propiedades (ctrl+F3), y selecionan "static text(texto statico)".
selecionar la opcion de texto, y presionar en el escenario, con esto crean un campo de texto, selecionan el capo de texto y abren el panel de propiedades (ctrl+F3), y selecionan "static text(texto statico)".
Ahora escriban algo.. lo q sea ^^ xD. 
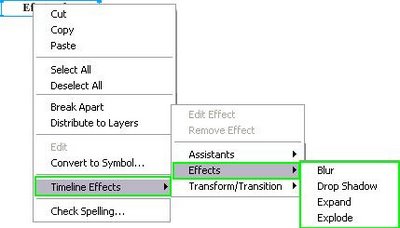
Denle clik derecho sobre el campo de texto y les apareceran varias opciones, se van a "Timeline Effects -> Effects -> Selecionen cualquiera de lso cuatro efectos.."
Asi de facil o.o, en los ejmplos de arriba veran q hace cada uno de estos cuatro ejemplos...., lo q haces en selecionar cualquiera y se abrira una ventana donde pueden modiicar algunas cositas muy sencillas y denle en preview para ver como va quedando..., al fianl solo den click a aceptar y listo :D! ^^. Supeor sencillo en verdad.. pruebenlos.
Efecto De Texto 5
Y ahora si, les explicare un poco el efecto 5, este en verdad no es un efecto q solo se pueda utilizar en un texto, sino es un efecto para un movie clip... y de lo unico q se trata es de un poco de motion Tween y AS2. Veamoslo..
Lo Explicare con un campo de texto, pero recuerden q puede ser usado con cualquier forma o cosa.
1.- Creen un campo de texto estatico con cualquier frase...
2.- Selecionenlo y presionen F8 en el cuadro selecionen MovieClip, pueden ponerle cualquier nombre, luego den click en aceptar.
 3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.
3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.
Ahora regresen a la linea de tiempo principal haciendo clik en "Scene 1" en la parte superior de la linea de tiempo.
4.- Denuevo en la linea de tiempo rpincipal faltan alguns cositas por hacer  asi q no se aburran O.o XD, primero selecionamos denuevo nuestro MC y en el panel de propiedades (Crtl+F3) le ponemos como nombre de instancia "logo".
asi q no se aburran O.o XD, primero selecionamos denuevo nuestro MC y en el panel de propiedades (Crtl+F3) le ponemos como nombre de instancia "logo".
5.- Ahora en la linea de tiempo princial crean una nueva capa, en esa capa se van al frame 31 y precionan F6 (para crear un key Frame), luego en esa capa dan F6 en los primeros 5 Frames (esto para crear 5 nuevos keyFrame´s), Ahora (no se reborujen....) en el primer KeyFrame (De los 5 q crearon al final) pegan el siguiente codigo:
duplicateMovieClip("logo", "logo2", -2);
En el segundo el siguiente codigo:
duplicateMovieClip("logo2", "logo3", -3);
setProperty("logo3", _alpha, 40);
En el tercero el siguiente codigo:
duplicateMovieClip("logo3", "logo4", -4);
setProperty("logo4", _alpha, 30);
En el cuarto el siguiente codigo:
duplicateMovieClip("logo4", "logo5", -5);
setProperty("logo5", _alpha, 20);
Por ultimo el quinto:
duplicateMovieClip("logo5", "logo6", -6);
setProperty("logo6", _alpha, 10);
6.- Por ultimo, selecionan el frame 30 de la capa donde tienen el mc y presionan F6. Les deve quedar algo asi:
Ahora prueben su pelicula (Ctrl+Enter). y listo :D!!! ^^ (espero q si lo hayan podido hacer O.o XD, si no descarguen el fla para q lo revisen bien...).
Explicacion del efecto: mientras el mc "logo" se va moviendo con el motion tween, se va creando una copia de este en cada pocicion, cada una con un alpha menor para q paresca q desaparece.... simplemente eso ^^.
Y listo! :P, en verdad es muy sencillisisisismo este efecto pero talves algunos se les haga complicado, asi q si no les quedan bien descarguen el fla para q lo rebisen...
PD: cualquier duda o comentario no duden en postearlo aki mismo ^^
Saludos :D!



3 Comments:
Muchas gracias!
By Melilla, at 11:14 a.m.
Melilla, at 11:14 a.m.
Genial fill someone in on and this enter helped me alot in my college assignement. Thanks you for your information.
By Anónimo, at 3:48 a.m.
Anónimo, at 3:48 a.m.
Brim over I to but I think the collection should have more info then it has.
By Anónimo, at 9:31 a.m.
Anónimo, at 9:31 a.m.
Publicar un comentario
<< Home