Ventanas Dinamicas Sencillas... :)
Nivel: Intermedio
Wenas ^^
weno aqui va el tuto del dia :P (todo retrasado o.o xD).
Con este tutorial explicaremos como crear por medio deuna funcion sencilla, ventanas dinamicas para mostar texto... Estas ventanas pueden tener un muy buen uso en una web, ya q ahorran espacio y el diseño de la web es mas moderno..
Con este tuto no pretendemos explicar la mejor manera o como crear unas ventanas dinamicas 100% funcionales (:P), sino explicar las bases de estas y ya ustedes con sus ideas podria mejorarlas :D!! (igual mas adelante se enseñara a hacer ventanas mucho mejores..)
Algo asi van a quedar: (las ventanas se pueden mover..)


2.- Ahora lo q queda por hacer es lo siguiente. Duplicamos el btn "cerrar" desde la libreria. Abrimos la libreria (F11) damos click derecho sobre el btn "cerrar" y lo duplicamos, se abrira el cuadro de "duplicar simbolo" ahi elejimos btn y le ponemso como nombre "maximizar", luego lo volvemos a duplicar pero ahora con el nombre "minimizar". Nos quedan 3btns. Secuencia 2
3.- Por ultimo dan click derecho en el btn "cerrar" y le dan en "edit (Editar)", crean una nueva capa y dibujan una X y asi con lso otros dos btns..... hasta q les queden asi Secuencia3.. Como van?? weno con esto ya estan los btns :D!
4.- Faltan dos cositas... el rectangulo del titulo y el del cuerpo del texto... para eso es sencillo... usando la herramienta rectangulo y el color adecuado... dibujen un rectangulo de aproximadamente 180px de largo y 24px de alto, y otro mas de 180px * 140px, cada uno lo selecionan y lo convierten en movieClip con el nombre de "titulo_mc" y "contenido_mc", respectivamente.... Ya con esto tenemos todos los elmentos de la ventana :D!.
Armando La Ventana.
1.- En el primer frame de nuestro archivo, arrastramos todos los elementos recien creados de la libreria (F11) hacia el area de trabajo...

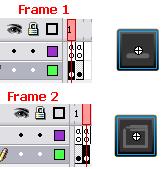
2.- El btn de maximizar y minimizar estaran dentro de un mismo "MC"(MovieClip) asi q los selecionamos los dos, y presionamos F8, elejimos: tipo: "movieclip", nombre: "maxymin", punto de registro: "centro". Ahora nos metemos en ese movie clip dando doble clik sobre el y dentro de este selecionamos el frame 2 y presionamos F6(fotograma clave), ahi selecionan el btn de minimizar y lo borran, asi tienen cada btn en cada frame (centren los btns...), luego crean una nueva capa y tambien ponen un keyframe (f6) en el frame2 y el codigo stop(); en cada frame (abren el panel de acciones [F9])..
3.- Ahora nos regresamos a la linea de tiempo principal y acomodamos todo... Son 4 piezas ahora..., despues de acomodarlas las selecionan todas y las convierten en mc (F8), lo llaman ventana..
4.- Entran al mc ventana y crean una nueva capa ahi ponen un campo de texto dinamico en la parte donde va el titulo, y le ponen nombre de variable "titulo", y no selecionable.... una sola linea.... Exactamente iagual a la Imagen 1
 5.- Ahora se meten al mc "contenido_mc" osea el mc donde va el cuerpo del texto.. crean una nueva capa y ahi dibujan una caja de texto del tamaño del rectangulo, igual q la enterior pero esta si se puede Seleciona, es Multiline y el nomre de variale va a ser "contenido".
5.- Ahora se meten al mc "contenido_mc" osea el mc donde va el cuerpo del texto.. crean una nueva capa y ahi dibujan una caja de texto del tamaño del rectangulo, igual q la enterior pero esta si se puede Seleciona, es Multiline y el nomre de variale va a ser "contenido".
6.- Por ultimo ··· Al MC "contenido_mc" le ponen nombre de instancia "contenido_mc" (selecionan el mc contenido_mc y en el panle de propiedades [Ctrl+F3] en donde dice instance name escriben "contenido_mc").
7.- Listo!! ya quedo la ventana.. y ahora q creen o.o??, limpian su linea principal, es decir borran todo lo q tengan.. TODO (tambien la ventana). Ahora abren la libreria(F11) buscan su movie clip "ventana" y le dan clik derecho, presionan en "linkage" (linkear) y ahi lo ponen asi...  Esto nos deja trabajar con AS el mc ventana. asi podremos colocarlo en el campo cuando sea llamado...
Esto nos deja trabajar con AS el mc ventana. asi podremos colocarlo en el campo cuando sea llamado...
Los Codigos!!!
ok Sigue lo weno.. los codigos... en verdad son sencillos asi solo sigan paso apaso comolo han estado haciendo ^^
En su primer frame peguen este codigo:
i=1
maxima = 2
function crearventana(titulo,contenido){
_root.attachMovie("ventana","ventana"+i,i);
_root["ventana"+i]._x = 150;
_root["ventana"+i]._y = 30;
_root["ventana"+i].titulo = titulo;
_root["ventana"+i].contenido_mc.contenido = contenido;
i++
maxima = i+10}
Explicacion: la funcion crearventana tiene dos parametros q son el titulo y el contenido, estos parametros los recibira cuando llamemos al afuncion (mas adelante veremos como), luego coloca una copia de nuestro mc ventana, lo renombre ventana+i osea ventana1 y lo pone en la profundidad i osea 1. lo coloca en las coordenas 150-150, y le asigna los parametros a las variables de los compos de texto... por ultimo le aumenta 1 a la variable i, para q la proxima ventana no este ni en la misma profundidad ni tenga el mismo nombre.. Se entiende?? creo qsip, igual lo mejor es q experimenten es la mejor forma de aprender ^^
Ahora en la libreria(F11) buscan el mc "ventana" y le dan click derecho y en "edit" , ahi selecionan el mc "titulo_mc" (osea el rectangulo chico) y se van al panel de acciones (F9) y pegan el siguiente codigo:
on (press) {Explicacion: Al precionar este mc, empesra a arrastrar todo el Movie clip Ventana (_parent = anterior a este [masomenos.. xD]), ademas cambia la profundidad de el mc ventana a la maxima (esto para q se ponga arriba de las demas ventanas), y al soltar el click dejara de arrarstrarlo.. Mas Sobre start y stop drag ACA
_parent.startDrag();
_parent.swapDepths(_root.maxima);}
on (release) { stopDrag();}
Ahora selecionen el bt de "cerrar" abran el panel de acciones y peguen el sig codigo:
on(release){ this.removeMovieClip()}Explicacion: Al presionar Remueve ese movieclip....
Vamos por lo ultimo ya!! XD, ahora selecionan el movieclip "maxymin" (el de maximizar y minimizar) y se meten (doble clik..) selecionan el boton de primer frame y pegan este codigo.
on(release){ _parent.contenido_mc._visible = false;
gotoAndStop(2); }
Explicacion: Al presionarlo el MC "contenido_mc" lo pone como invisible.. y se detiene en el frame 2 de ese mc...
Luego en el frame 2 elijen el boton (maximizar) y pegan este codigo.
on(release){ _parent.contenido_mc._visible = true;
gotoAndStop(2); }
Explicacion: Lo mismo q el anterior... pero alreves o.o (SI SE ENTIENDE NO ??)
Listo!! ya orfin.... lo unico qnos falta es llamar a la funcion.. para esto peguen el siguiente codigo en su primer frame. (Despues de la funcion "crearventana").
_root.crearventana("Aca El titulo","Contenido de la ventana. Wenas o.o");Explicacion: Llama a la funcion crearventana y le pasa los parametros (Titulo,Contenido).
Ahora pruebn su pelicula Ctrl+Enter!!! weee ya ta funciona no?? XDD!! sep ya deve funcionar ^^
Ahora en caso de q quieran llamar a la funcion por medio de botones. hacen el boton y el codigo seria el mismo solo q con el Release:
on(Release){
_root.crearventana("Aca El titulo","Contenido de la ventana. Wenas o.o");}
Si se entiendo no???.. weno cualquier cosa descarguen el fla para q l orevisen.. pero yo creo q con esta explicacion es suficiente.. recuerden q lo mejor es q practiquen y experimenten.. cualquier duda pueden dejar un comentario aqui.. :D
Por ultimo les repito, q a esto se le puede agregar mucho, como seria un scroll de texto... mas animacion.. etc etc asi q sigan moviendole :P!! ^^
Weno espero qles sirva de algo (por q fue un buen rato excribiendo o.o) XD
Suerte!! y saludos ^^ :D!!!



5 Comments:
¿Cuál es la diferencia entre las 3 ventanas? para mí todas son iguales y cumplen la mísma función...
By Anónimo, at 6:26 a.m.
Anónimo, at 6:26 a.m.
weno de hecho las ventanas del ejemplo son iguales todas tiene la misma funcion, lo unico es q si bajan el fla.. veran q una esta llena con datos obtenidos de un array.. (igual se puede hacer por medio de xml o txt).
y el objeti vo de q hubiera 3 ventanas en el escenario es q vean q al selecionar una esta se pone sobre las demas... :)
saludos ^^
By Daniel M., at 2:00 p.m.
Daniel M., at 2:00 p.m.
Esta muy bueno este blog pero les tengo una pregunta como haria para insertar un scroll y una imagen Salu2. LM
By Anónimo, at 10:25 a.m.
Anónimo, at 10:25 a.m.
no cargan en el servido que puedo hacer
By Anónimo, at 4:53 p.m.
Anónimo, at 4:53 p.m.
Si kereis ver un ejemplo de todo esto id a www.allonline.es
By Anónimo, at 10:01 a.m.
Anónimo, at 10:01 a.m.
Publicar un comentario
<< Home