Como Utilizar Un ComboBox!!! :P -- Parte 2
Nivel: Intermedio
En esta segunda parte aprenderemos a usar los listeners (receptores) q son necesarios para poder manipular correctamente nuestras combobox.
Lo primero... Q es un listenner????
un listener (Receptor) es un objecto creado con AS q se encargara de recibir los eventos q sean efectuados por algun componente (No solo las combobox) y efectuar las acciones q se le indiquen.
Son totalmente necesarios para el manejo de nustrso componentes...!!
Los listenners tiene varios eventos q son los siguientes:
Evento | Descripción |
|---|---|
change | Se ejecuta cuando selecionamos algun dato. |
open | Se ejecuta cuando abrimos el componente. |
close | Se ejecuta cuando cerramos el component. |
itemRollOver | Se ejecuta cuando pasamos por encima de algun dato. |
itemRollOut | Se ejecuta cuando salimos fuera de algun dato. |
| scroll | Se ejecuta cuando utilizamos el scroll en nuestro componente. |
Ahora sabiendo esto...
Es hora de aprender a crear nuestros receptores :D!! ^^.
1.- Primero crearemos un combobox y lo llenaremos de datos con se explica en la parte 1 de este tutorial.
2.- Selecionamos nuestro combobox y en el panel de propiedades(Ctrl+F3) le ponemos como nombre de instancia "combo1".
3.- Ahora en el primer frame de nuestra pelicula, en el panel de acciones (F9) colocamos el siguiente codigo:
Explicacion del codigo: Primero creamos un nuevo objeto (q sera el receptor) y lo llamamos "alcambiar", luego a este objeto le asignamos el evento "change", y como vemos cuando este evento se realize sera llamda una funcion q nos mostrara en la pantalla la selecion q elejimso del combo....alcambiar = new Object();
alcambiar.change = function(evento)
{ trace(evento.target.value);};combo1.addEventListener("change", alcambiar);
Ahora por ultimo tenemos q asignarle este receptor a nustro combo y seria con la ultima linea... Q se lee asi:
combo1 agregale un receptor ("aqui va el metodo",elnombre de nuestro objeto receptor);
Sencillo :D!, por ultimo falta agregar q es un solo objeto receptor puede ser agregado a varios combos... por ejemplo si tenemos 3 combos, hacemos un solo objeto receptor y se lo aderimos asi:
combo1.addEventListener("change", alcambiar);
combo2.addEventListener("change", alcambiar);
combo3.addEventListener("change", alcambiar);
Ahora prueben su pelicula (Ctrl+Enter) y selecionen alguna opcion de su combo... en pantalla deven recibir el nombre de su selecion... :)
ahora lo q les rresta es probar con los demas metodos... es la misma forma solo cambien el nombre del metodo. por ejmplo probemos con el metodo de "open"
alabrir = new Object();
alabrir.open = function(evento) {
trace("Me Abriste");
combo1.addEventListener("open", alabrir)
Ven!! es lo mismo solo cambien lso metodos :D!, solo resta decir q asi como un solo objeto receptor puede ser aderido a variso componentes... 1 componente puede recibir varios objetos receptores. Esto quiere decir q a un solo combobox le puede dar el metodo de "open" "close" "itemRollOver" etc etc :)!!
En el siguiente ejemplo vemos los 6 metodos aprendidos aqui :), Recuerden descargar el ejmplo en caso de q nos les resulte bien el ejmplo, para q lo chequen y vean com oes ^^
Suerte !! :)






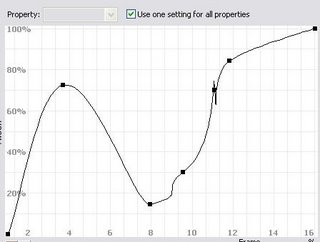
 3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.
3.- Ahora en la linea de tiempo principal del movieclip q acabamos de crear (para entrar a la linea de tiempo de un mc, es cuestion de hacer doble click sobre el.....), le damos un efecto de motion tween, puede ser cualquiera, girar, moverse, girar y moverse xD cualquiera, no importa la duracion de los frames, pero para este ejmplo digamos q el efecto dura 30Frames.